
今までの記事で、サロンのホームページを作り上げていく条件はほぼすべて整いました。
あとは、各テーマの解説マニュアルを参考に、地道にホームページをデザインしていくだけです。
各テーマによって編集の仕方が変わってきますし、好みのデザインやレイアウトも千差万別なので、すべて一緒に作り上げていくことはできませんが、注意点だけ簡潔に述べていきますので、参考にしください。
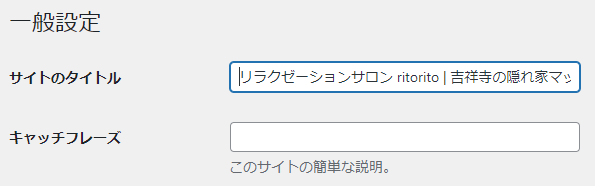
① WordPressダッシュボードから、「設定」→「一般」で「一般設定」画面を開くと、「サイトのタイトル」と「キャッチフレーズ」を入力することができます。
「サイトのタイトル」は、サロン名と狙いたいキーワードを含めるようにしましょう。僕の場合は「リラクゼーションサロン ritorito | 吉祥寺の隠れ家マッサージ」としておきます。ロゴ画像を使用しない場合は、ここに入力した文字がサイトタイトルとしてHPに表示されます。僕はロゴ画像を使用するので表示はされません。
「キャッチフレーズ」は空白にしましょう。テーマによっては意味のわからない箇所に隠れて表示されたりしてしまうので、消しておいて大丈夫です。
忘れずに「変更を保存」をクリックしましょう。

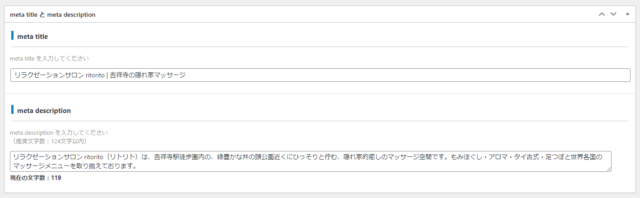
② TCDテーマだと、はじめにトップページ用の固定ページを作成すると思うのですが、その固定ページの編集画面を下までスクロールすると、「meta title」と「meta description」を記入する欄が出てきます。

ここの「meta title」にサイト名として検索結果に表示させたいタイトルを記入します。
先ほどの一般設定のタイトルと同じでもOKです。
サイト名が表示結果で見切れてしまうとあまり良くないので、全角30文字以内を目安にまとめた方が良いかなと思います。
僕は場合は、「リラクゼーションサロン ritorito | 吉祥寺の隠れ家マッサージ」としたので、全角だと29文字ですね。
本来は文字数ではなくピクセルで表示可能な範囲が決まってくるので、正確な表示文字数は言えませんが、現在はPCもスマホも30文字以内なら、確実に見切れずに表示されるといった具合です。
関連キーワードをなるべく詰め込んで、見切れても良いと言うのであれば、40文字以内程度でしたら問題はありません。
「meta description」はページの要約を伝える部分なので、100~120文字程度に伝えたい内容や狙っているキーワードをしっかりと記入するようにしましょう。
例は下記のような感じです。
「リラクゼーションサロン ritorito(リトリト)は、吉祥寺駅徒歩圏内の緑豊かな井の頭公園近くにひっそりと佇む、隠れ家的な癒しのマッサージ空間です。もみほぐし・アロマ・タイ古式と世界各国のマッサージメニューを取り揃えております。」
ホームページ内に表示されるわけではないので、綺麗な文章というよりも、しっかりとサロンの要約とメニューのキーワードを含めた内容にしましょう。
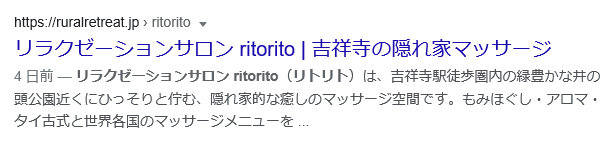
検索結果には、下記のようにサイトタイトルとディスクリプションが表示されるようになります。

PCで見るとディスクリプションが100文字ぐらいで切れてしまっていますねw まぁそこまで問題はありませんが、見切れたくない方は100文字以内に収めても良いかもしれません。ただし、Googleは随時仕様変更するということは覚えておいてください。
「meta title」と「meta description」はSEO対策に重要な要素なので、「【基本SEO対策8つ】絶対に外せないサロンホームページ運営方法」で詳しく解説していきます。
③ 固定ページや投稿ページで文章を書いていく際は、基本的には「ビジュアル」を使用して良いでしょう。
「テキスト」にするとHTMLコードを書く画面になるので、コードをコピペする時などは結構使用します。中身がこうなっているんだなぁと把握するには勉強になります。
全くの初心者で、TCDなどの有料テーマのデザインを活用して、キレイに作り上げていきたいという方は、「ページビルダー」を使用しましょう。
トップページやメニューページなどの固定ページは、「ページビルダー」で整えても良いでしょう。
ただし、ビジュアルやテキストとの併用はできなくなります。
ブログの投稿記事に関しては、ページビルダーは使用しない方が無難です。

④ WordPressダッシュボードの簡単な説明をしていきます。

「投稿」→「投稿一覧」で、投稿したブログ記事の一覧が表示されます。
「新規追加」で新しい記事を書いていきます。
「カテゴリー」は、あらかじめ作っておくこともできますし、記事投稿時に新たに作成することもできます。「ブログ」や「肩こり」「頭皮ケア」など、大まかなカテゴリーを作っていきます。次のSEOの章でも解説していきます。
「タグ」ですが、個人的には要らないかなと思っています。「大カテゴリー(親)」→「小カテゴリー(子)」→「タグ」という流れで階層が下がっていくのですが、各記事ごとにタグを設定すると無駄に大量のタグができてしまうので、SEO的に微妙かなと思っています。ここも次の章で解説します。

「お知らせ」から下のピンマークは、各テーマや追加したプラグインによって、色々と表示されます。
TCDのSKINというテーマだと、「お知らせ」や「キャンペーン」などのページで項目を作成していくと、各一覧ページに表示されたり、トップページに一覧として表示する設定などができます。
テーマの標準仕様を使用せずに、固定ページや投稿ページで作成しても問題はありません。
「メディア」は、ページ作成時にアップロードした画像や動画が保存される場所ですね。こちらでアップロードや削除も可能ですが、各ページ作成時や編集時に直接開けるので、あまり使わないかと思います。

「固定ページ」の項目です。
ここに、「トップページ」「お問い合わせ」「ネット予約」などの、以後頻繁に変更しないようなページを作成していきます。
基本的には、ホームページのメニューバーに表示されるようなページですね。

「外観」の項目も良く使用します。
「テーマ」は、テーマをインストールしたり有効化したりするページですね。1つは無料テーマも残しておいた方が良いかもしれませんが、使用していないテーマは削除しても問題ありません。
「カスタマイズ」では、ホームページの画面を見ながら、多少の編集が可能になります。画面を見ながら、どこがどう変化するかが分かるので、最初のうちはよく使うかもしれませんが、慣れてくるとあまり使わないですね。
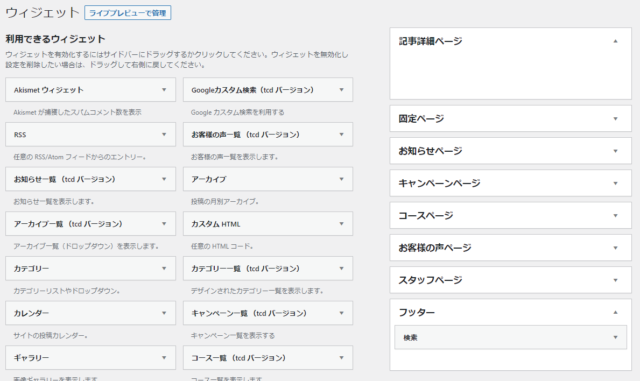
続いて、「ウィジェット」です。


「ウィジェット」は小さなアプリやガジェットのようなもので、各テーマなどで用意されている機能を、お好きなページや箇所に配置することができます。
例えば、「利用できるウィジェット」内にある、「検索(サイト内検索)ウィジェット」をドラッグして、ページの「フッター」部分にドロップすると…

このように、ページのフッター部分にサイト内検索が表示できます。
大半が、フッターやサイドバーに表示する機能を追加する時に使用します。色々とカスタマイズしてテストしてみましょう。

「メニュー」画面では、ホームページのメニューバーに表示する項目を作成します。スマートフォンだと、「三」のようなメニューマークをクリックすると出てくるメニューバーですね。
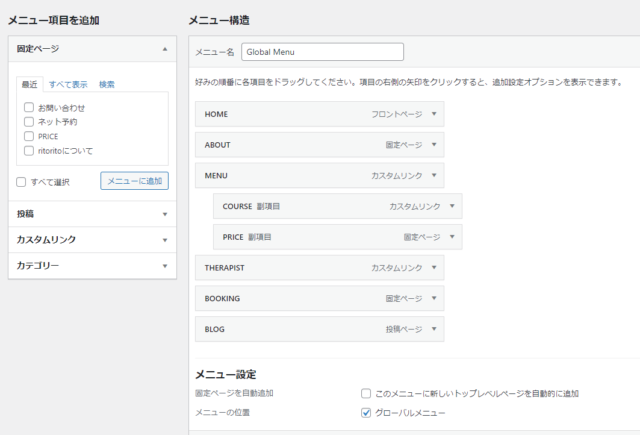
「メニュー項目を追加」で、固定ページ・投稿ページ・カスタムリンクなどから、追加したい項目にチェックを入れ、「メニューに追加」を押すと、右の「メニュー構造」に追加されます。
あとは、ドラッグ&ドロップで好きな位置に配置できます。
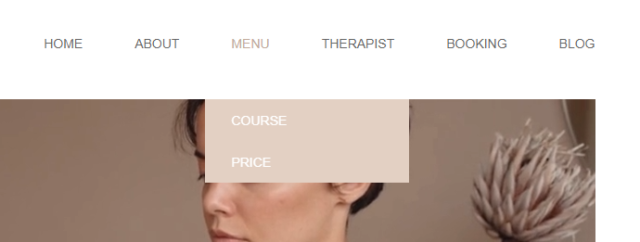
上記のように、「MENU」項目の下に、「COURSE」と「PRICE」を副項目として設置すると…

このように、SKINテーマの場合は、「MENU」にカーソルを合わせると、2つの副項目が現れるようになります。
メニューバーへの表示名は変更可能なので、ページタイトルが「お問い合わせ」だとしても、「BOOKING」と表示させることもできます。
「固定ページを自動追加」にチェックを入れると、作成した固定ページが勝手にメニューに追加されるので、チェックを外しておいた方が良いでしょう。
「メニューの位置」は、「位置を管理」で指定した場所にメニューを配置するチェック項目です。SKINテーマの場合は、グローバルメニュー(ページ上部)のみ指定可能でした。他のテーマですと、フッターメニューやサイドバーメニューの設定ができるものもあります。

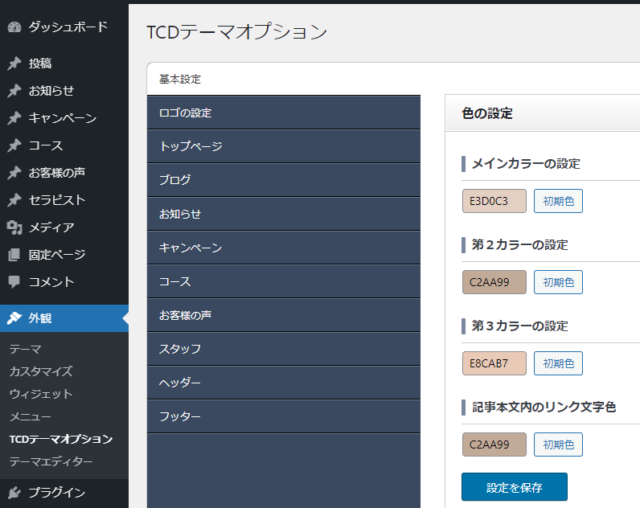
TCDのテーマを使用している場合は、「外観」の中に「TCDテーマオプション」として、全体や各ページの基本・デザイン設定をする項目が追加されます。
デモサイトのように表示されないなぁと思ったら、この画面で色々と設定できることが多いので、しっかりと確認してみましょう。
ちなみに、当ブログで使用している別のテーマですと、外観の中ではなく、ダッシュボードの他の位置に「AFFINGER5管理」という項目が追加されています。
各テーマによって、名前や場所は変わってきます。
「テーマエディター」は、テーマをデザインしている内部のコードを直接編集する画面になるので、初心者は触らない方が無難です。
解説サイトを参考に、どうしてもテーマのデザインをいじりたいという場合にのみ使用することもある程度です。

「プラグイン」は既に説明したので大丈夫でしょう。
「ユーザー」「ツール」は、ほぼ触らないでしょう。
「設定」は、一般・投稿・表示設定や、コメントの設定、各プラグインの設定などができるので、一通り見ておきましょう。
分かる範囲で変更しても良いですが、分からない時はきちんと調べてから変更しましょう。
その下は、追加したプラグインが表示されたりといった具合です。
あとは、トライアンドエラーを繰り返しながら、地道に頑張って行きましょう。
▶続いて「HP画像やチラシのデザイン作成」について解説です
-

サロンHPやチラシのデザイン作成は「Canva」がおすすめ
サロンに限らず、ホームページやブログを運営していく中では、画像を使用する機会が本当にたくさんあります。 トップページをおしゃれに見せるには画像次第と言っても過言ではないですし、メニュー説明、ブログのア ...
続きを見る

