
レンタルサーバー「ConoHa WING」と契約して、WordPressを簡単にセットアップする方法をお伝えします。
ConoHa WINGを使用した、WordPressホームページ開設までの工程は、もの凄く簡単です。
通常は6ステップほどあるのですが、ConoHaだと3ステップで完了するのであっという間です。
ConoHa WINGでのホームページ作成手順
ConoHa WINGでのHP作成手順
- サーバー契約
- WordPressかんたんセットアップ
- WordPressの基本設定
1. ConoHa WINGにアクセスしてサーバー契約
事前準備が整いましたら、いよいよホームページ作成に取りかかります。
まずは「ConoHa WING」の公式サイトにアクセスして、サーバー契約をしましょう。

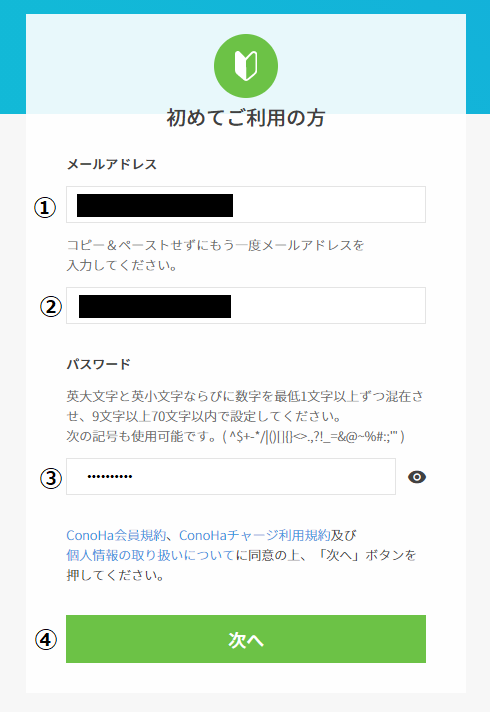
「>今すぐお申し込み」をクリック。

①メールアドレス、②確認用メールアドレス、③パスワードを入力して、④「次へ」をクリック。

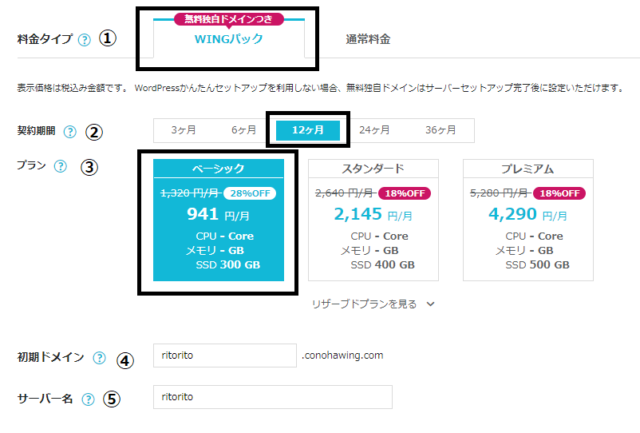
①料金タイプで、ドメインが無料になる「WINGパック」を選択。
②契約期間は12ヶ月で良いでしょう。その後は自動更新となります。3年間は絶対に止めないという方は36ヶ月にすれば少しお得になります。
③プランはベーシックで十分です。月間PVが数十万でも問題ないようなので、こちらで全然OKです。
④初期ドメインとありますが、ほぼ使わないので適当で大丈夫です。取得予定のドメイン名と同じでも良いでしょう。僕は今回「ritorito.com」でドメイン取得するという前提でritoritoにしておきました。実際にはドメイン取得はしません。
⑤サーバー名も何でもOKです。わかりやすくritoritoにしておきます。
続いてそのまま下にスクロールします。
2. WordPressかんたんセットアップ

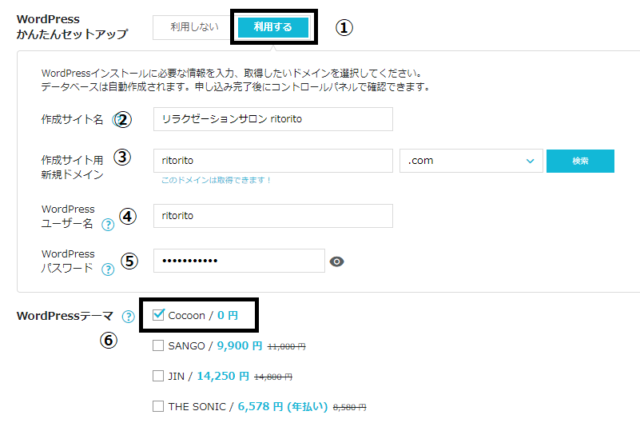
WordPressかんたんセットアップの項目を入力していきます。
①WordPressかんたんセットアップの「利用する」を選択。
②作成サイト名は、ホームページのタイトルになります。WordPressの管理画面からいつでも変更可能ですが、ここでは仮に「リラクゼーションサロン ritorito」と入れておきます。
③作成サイト用新規ドメインの項目で、無料で新規ドメインを取得できます。
僕は「ritorito.com」が無料使用可能と出てきたので、そうしています。
もし「.com」が使用できなかったら、「.jp」「.co.jp」「.net」辺りからも選べます。
ドメイン名でSEO的に不利になるとかはないのですが、余程のことがない限り、認知度の高い「.com」が無難かなとも思います。
「ritoritospa.com」とかでも全然問題ないので。
当ブログだと、「ruralretreat.com」が世界のどこかで使用されていたので、やむなく「ruralretreat.jp」にしたまでです。
あと、意味不明に長いドメインはおすすめしません。「ritoritoritoritorito-massage.com」とかですね。簡潔に短めが良いです。
ハイフン「-」を使用するのはOKです。アンダーバー「_」ではなくハイフンにしましょう。「ritorito-spa.com」のような感じですね。
ドメイン名は、一度決めたらずっと同じで行く覚悟で決めましょう。
後々変更すると、せっかく積み上げてきたSEOの評価が下がったりと面倒なことになるので、ドメイン名は最初に慎重に決めましょう。
ドメイン名に日本語のキーワードを含めると有利なんて都市伝説もありましたが、全くそんなことはないので止めておきましょう。
例えば、「リトリトマッサージ.com」とかですね。
日本語のドメイン自体、非常に格好が悪いので止めた方が無難ですね。
④WordPressユーザー名は、WordPressの管理画面にログインする時のユーザー名ですね。覚えやすいものかドメインと同じでも良いでしょう。
⑤WordPressの管理画面に入る時のパスワードですね。英数字と記号も含めて決めましょう。
ドメイン名、WordPressユーザー名、WordPressパスワードは、忘れないようにメモしておきましょう。
⑥WordPressテーマ(デザインテンプレート)の選択ですね。とりあえず、0円の「Cocoon」をチェックでOKです。
⑦画面右の「次へ」をクリックして、契約画面に進みます。12ヶ月契約なので、合計は最初の1年分の金額が表示されます。
ここから先は、僕は既にConoHaと契約しているので一緒には進めませんが、
- お客様情報の入力
- SMS認証
- お支払方法の選択
と画面の順に進んで行けば大丈夫です。
SMS認証は、携帯にショートメッセージで認証コードが送られてくるやつですね。電話認証も可能です。
支払いはクレジットカード決済が良いでしょう。コンビニ決済をするのであれば「ConoHaチャージ」を利用することになりますが、やや面倒です。
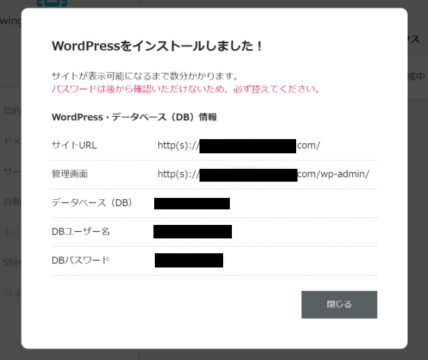
決済が完了すれば、WordPressでのホームページの土台が完成です。
ビックリするほど早くて簡単ですよね。

データベース(DB)、DBユーザー名、DBパスワードは、滅多に利用する機会はありませんが、念のためにメモしておいてください。
数分経つとインストールが完了し、独自SSLの設定に進みますが、特に何もせずに待ちましょう。
15~30分すると自然とSSL化が完了し、「https」から始まるホームページが完成します。
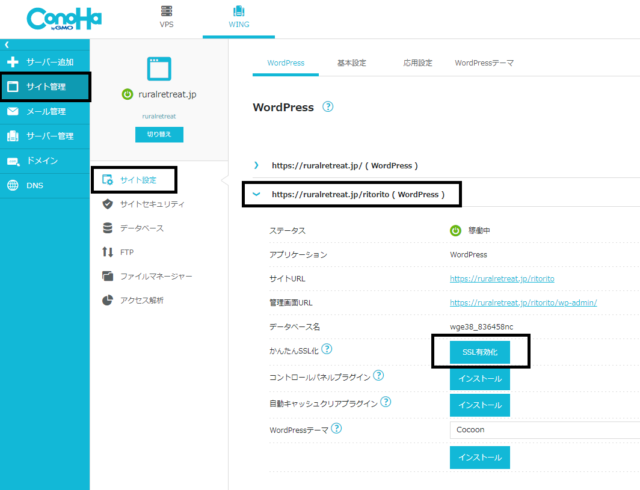
SSL化が有効になったかわからない場合は、15~30分ほど経ってから、ConoHaWINGマイメニューの「サイト管理」→「サイト設定」→「ご自身のURL」をクリックすると、「SSL有効化」のボタンが現れるので、クリックしてみてください。クリックできればSSLの有効化が完了し、クリックできない場合はボタンが表示されるまでもう少し待ちましょう。

今回、僕は都合上「ritorito.com」ではなく、当ブログドメイン直下に新しいサイトを作ったため、サイトURLは「https://ruralretreat.jp/ritorito」となりますが、あなたのURLは最後に「/(スラッシュ)」が入っていると思いますので、そこまでがURLと覚えておいて大丈夫です。
アクセスする際は、「○○○.com」だけでも「https://○○○.com/」に飛ぶようになっています。
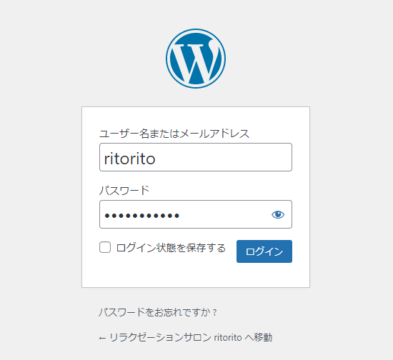
その下の管理画面URLがWordPressの管理画面のURLになっているので、「あなたのURL/wp-admin/」にアクセスして、WordPressユーザー名とWordPressパスワードを入力すれば、管理画面に入ることができます。
ホームページの作成~ページの追加~記事の執筆など、全ての作業はWordPress管理画面から行うので、「あなたのURL/wp-admin/」のログイン画面をブックマークかショートカットに追加しておきましょう。
3. WordPressの基本設定
WordPressの最低限の設定を行います。

「あなたのURL/wp-admin/」にアクセスして、WordPressユーザー名とWordPressパスワードを入力して、WordPressのダッシュボード(管理画面)に入りましょう。

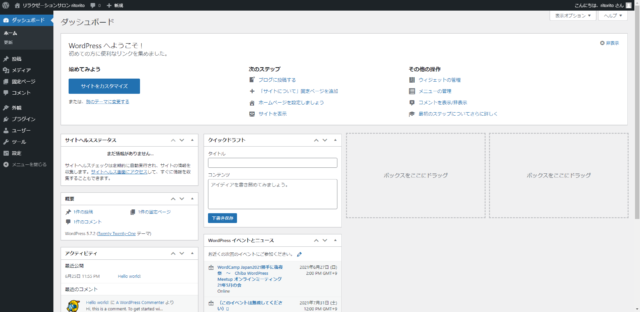
WordPressのダッシュボード(管理画面)はこのような感じになっています。
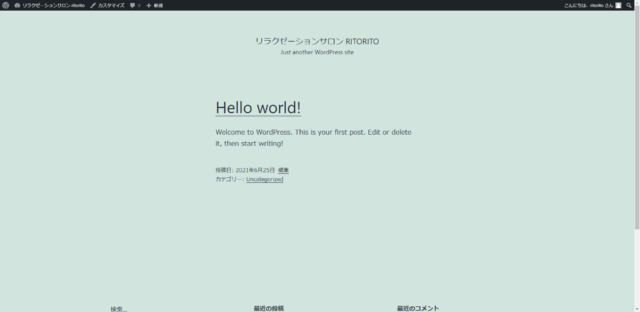
左上のサイト名(サイト表示)をクリックすると、あなたのホームページを表示することができます。

サイトの訪問者が見るとこのような状態ですね。
かなりあっさりしていますよね?
これを色々とカスタマイズして整えていきます。
サイト名にカーソルをあて、「ダッシュボード」をクリックすれば管理画面に戻れます。

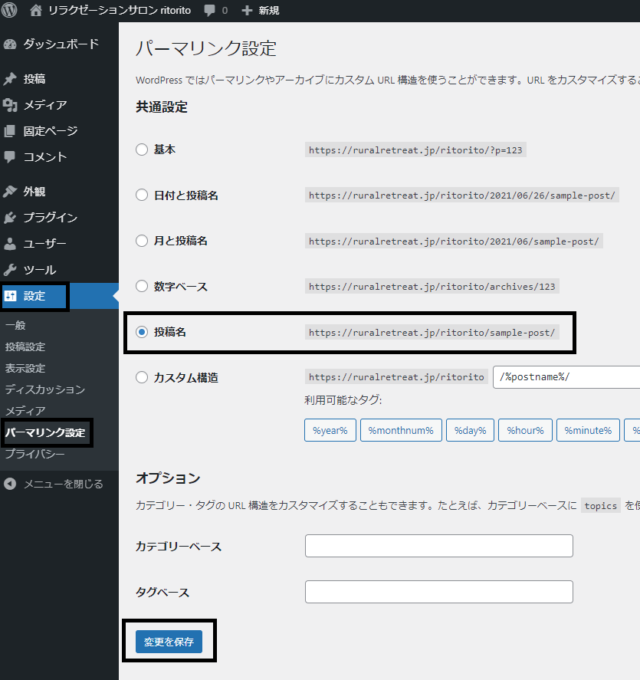
まずは、パーマリンク設定をしていきます。
固定ページや記事を投稿した時に割り当てられるURLの設定ですね。

「設定」→「パーマリンク設定」に進み、「投稿名」を選択し、「変更を保存」をクリックしましょう。
今後、変更を行う際は、都度「変更を保存」や「保存」をクリックすることを習慣づけましょう。
パーマリンクは、ページや記事を書く際にいったん自動で割り当てられるURLのことですが、ここでは「投稿名」にしておき、二度と変更しないようにしましょう。
記事作成の時は、このパーマリンク(URLスラッグ)を英語に変更します。
例えば、「メニュー」というページを作ったとしたら、初めは「https://ritorito.com/メニュー/」というパーマリンクが割り当てられるのですが、日本語のままだとよろしくないので「https://ritorito.com/menu/」のように変更します。
スペルが間違っていたら評価が下がるというようなことはないので、正しい英語である必要はないですが、なるべくわかりやすく簡潔にまとめた方が良いです。
意味なく「https://ritorito.com/relaxationsalon-ritorito-no-menu/」などにしない方が良いです。
ここでも、区切りたい場合はアンダーバーやドットはなく「ハイフン」にしましょう。
このパーマリンク(URLスラッグ)は、ページの住所のようなものなので、一度ページを公開したら変更しないようにしましょう。
ページが評価が上がってきたのに住所を変更してしまうと、迷子になって評価がゼロに戻ります。
住所を変更する際は、きちんとした引っ越し手続きが必要なので、初めのうちは原則として一度パーマリンクを設定してページを公開したら二度と変更しないと覚えておきましょう。
▶続いて「おすすめWordPressテーマ」の紹介です
初心者でもおしゃれに仕上がる【WordPressおすすめテーマ】
-

WordPress(ワードプレス)には、「テーマ」と呼ばれるテンプレートが用意されています。 初心者の方でも、綺麗に整ったホームページに仕上げることのできる「デザインテンプレート」ですね。 無料のテー ...
続きを見る


